[轉職軟體工程師、自學程式語言] Javascript - the Basics 第七章 : DOM & Event Handling
部落格轉移,給讀者更好的閱讀體驗,本文網址 : https://janstockcoin.com/blog/
我們今天講的主題是, Javascript - the Basics,大綱如下
第一章 : Introduction
第二章 : Primitive Types
第三章 : Object Types
第四章 : Primitives vs Objects
第五章 : Exressions & Control Flows
第六章 : Built in Functions & Methods
第七章 : DOM & Event Handling
第八章 : Tricky Parts "this" & Closure
第七章 : DOM & Event Handling
講完 JS 就可以來做你網頁與 browser 怎麼做互動
這之前先講一下 JS 能做到甚麼樣的功能
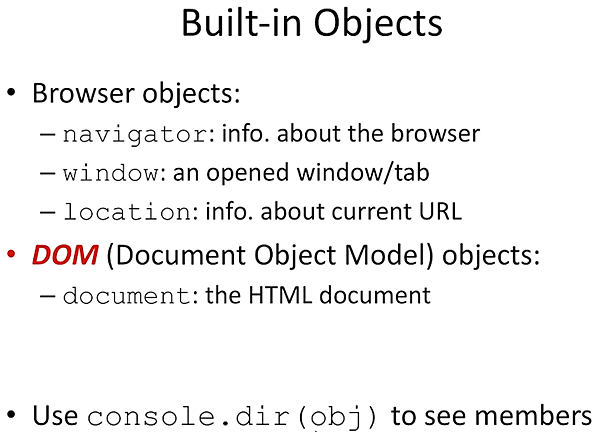
在講怎麼跟 browser 還有 Document 互動之前要先知道有哪些 object 是 browser 主動提供給你的
Document 代表的是 HTML Document
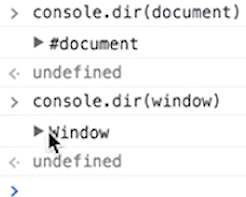
console.dir(obj)
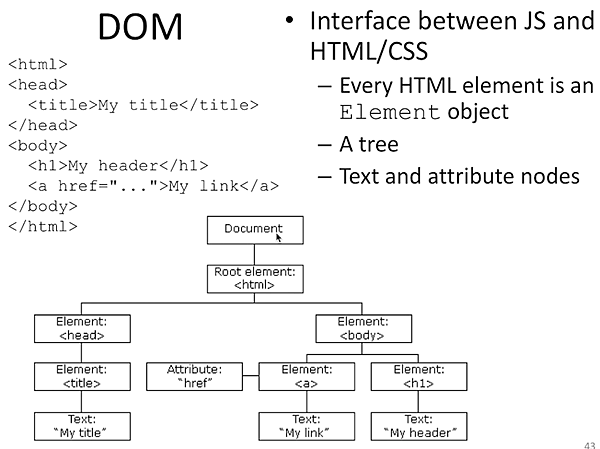
為什麼較 DOM,你的 HTML 描述的不只是內容,還有描述 element 跟 element 之間的關係
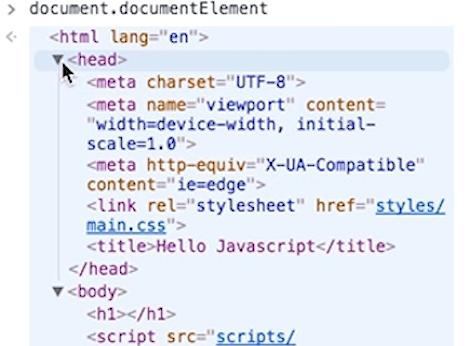
Document 這個 object 他裡面有一個 Root element,這個element底下就是在跑左方的那寫code,<html><head>......。
他是一個樹狀圖,這裡面每一個 note,基本上就代表的是一個 HTML 的 tab
這張圖可以讓你知道 DOM 是在做什麼的
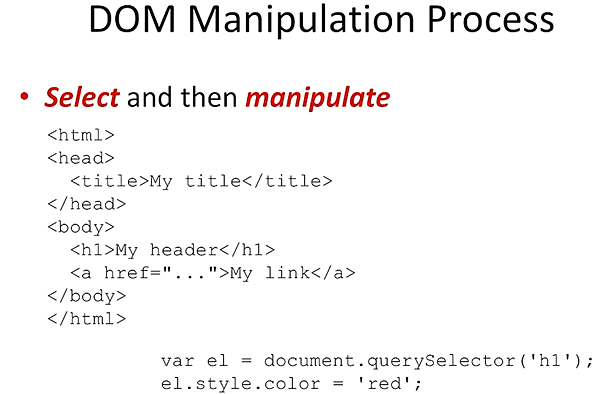
我們通常用JS操作DOM的方法,就是兩個簡單的步驟
1、Select
2、manipulate
變紅色的字,這樣寫
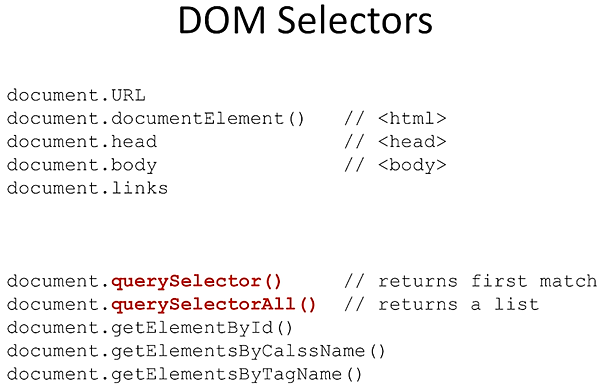
DOM 在做 Select 可以有哪些選擇,如果你預期 Selector 要好多 element 那就可以用 querySelectorAll( )
通常這兩個紅色的是比較重要的 querySelector( ) 、querySelectorAll( )
queryElementById( )
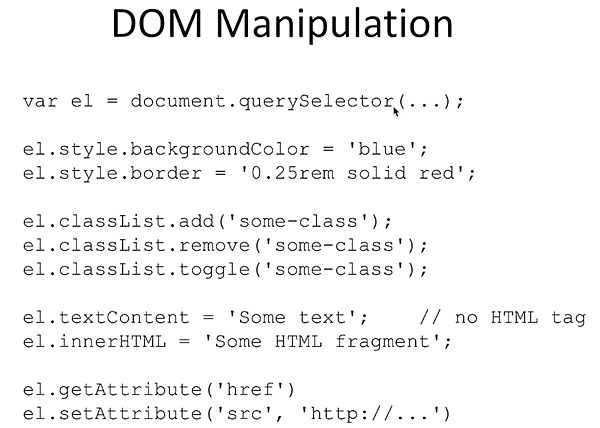
我一但把一個 element Selector出來了,常見的操作如下,可以進到style裡面,對屬性做更改
上面講的是主動操作,但不是互動
這是另外一種操作 DOM 的方式
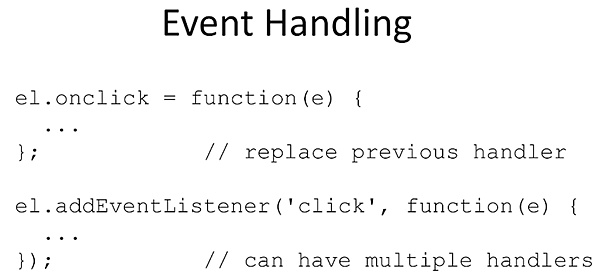
在 onclick 這個 Event 的時候我要去 call 這個 handing
有兩種方式,一個是 el.onclick
另一個是 el.addEventListener,而 'click' Event是他的 type,他們不一樣的地方是,add 是加進去的,如果上面有 function 他都會作用,不會被覆蓋
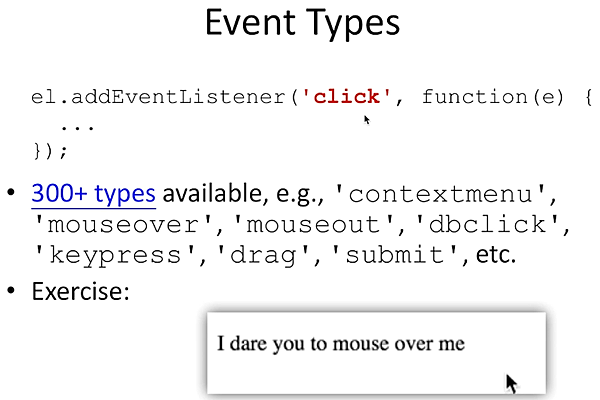
常見的 Even t像是,'click'(是按左鍵),'contextmenu'(是按右鍵),'mouseover','mouseout',......
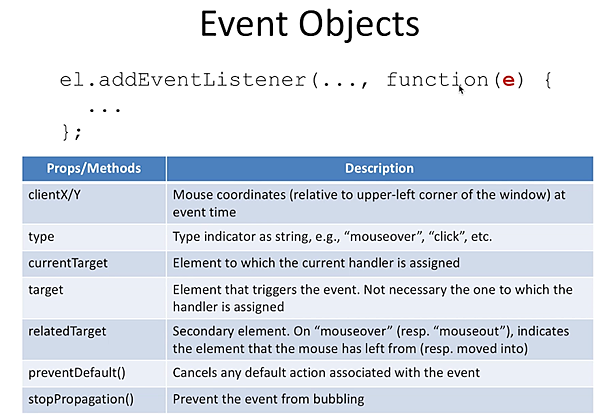
e 是 Event 的 object
clientX/Y : Event發生的狀態下滑鼠游標的座標,這座標是相對於 window 視窗的左上角開始的
然後 el.addEventListener ( ...., function(e) ),.... 的部分是,type
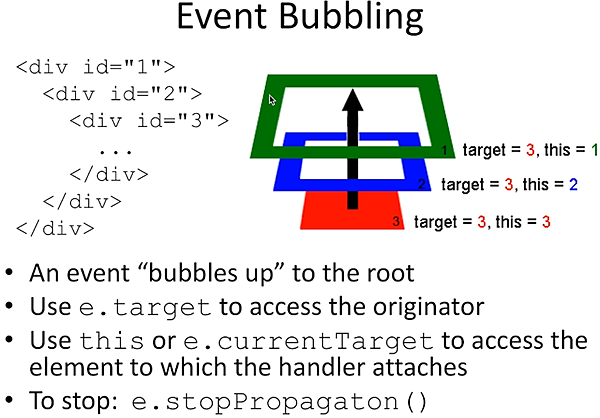
Event Bubbling
這個 Event 發生的時候會一個一個往上傳
像這一個結構是,有三個 <div> 1是綠色,2是藍色,3是紅色,就是綠色包藍色包紅色
若我今天滑鼠移到紅色上面按一下
如果藍色和綠色也有這個 click 的 handle 的話,這樣藍色也會被觸發,綠色也會被觸發,而且他們是有順序的,紅色最先再來藍色再來綠色
e.target 代表的是 originator,就是你當時的 event 在 bubble 最源頭是哪一個 element
那如果你想知道的是,這個當下所 originator 的 element,假設我 originator 在綠色
這時候你可以在 handle 的 function 用 this 或者 e.currentTarget,這兩種方法都可以,這樣可以知道 originator 是誰 current 的 element 是哪一個,你就可以做正確的操作
那不管在哪一層,在 event handle function 寫了 e.stopPropagaton(),這個時候 bubble 就不會再往上跑
Canceling Events
如果不允許的話,你就 call,e.preventDefault,就是 prevent Default action,那這個 browser 就不會去做他原本要做的事
部落格轉移,給讀者更好的閱讀體驗,本文網址 : https://janstockcoin.com/blog/
第一章 : Introduction
第二章 : Primitive Types
第三章 : Object Types
第四章 : Primitives vs Objects
第五章 : Exressions & Control Flows
第六章 : Built in Functions & Methods
第七章 : DOM & Event Handling
第八章 : Tricky Parts "this" & Closure
部落格轉移,給讀者更好的閱讀體驗,本文網址 : https://janstockcoin.com/blog/
痞客邦 : https://warlimit.pixnet.net/blog?utm_source=PIXNET&utm_medium=navbar&utm_term=my_blog
隨意窩 : https://blog.xuite.net/warlimit/blog
Blogspot : https://warlimit.blogspot.com
如果您喜歡我的文章,請幫我在下方拍手區按圓圈圈裡的拍手圖案5次!
我將得到 Likecoin 的回饋:)
回饋由 Likecoin 基金會出資,您只要註冊/登入帳號(fb、google帳號都可以註冊,不超過1分鐘),按五次左鍵,可以贊助我的文章且完全不會花到錢!若願意成為讚賞公民那是十分感激。
支持創作,正向交流:)













留言
張貼留言