[Udemy推薦課程] Day 2 The Web Developer Bootcamp 2021 [轉職軟體工程師,自學程式語言]
部落格轉移,給讀者更好的閱讀體驗,本文網址 : https://janstockcoin.com/blog/
今天大綱如下 :
➤ 了解Inline Elements 和 Block Elements
➤ - div & span
➤ - hr & br
➤ - sup & sub
➤ - em & strong
➤ HTML 符號實體代碼
➤ - header & footer
➤ - main & nav
➤ 快速縮寫
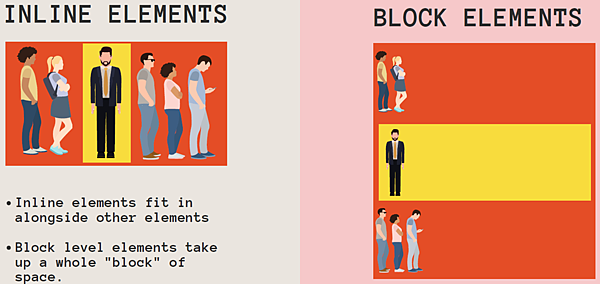
➤ 了解 Inline Elements 和 Block Elements
接下來,我們介紹兩個新元素,Divs 和 Span,但首先要介紹兩個重要的 Inline Elements 和 Block Elements。這些術語指的是給定元素如何實際適應文檔中的內容流。
Block Elements : Block Elements始終從新行開始。Block Elements始終佔用可用的全部寬度(盡可能向左和向右伸展)。Block Elements具有頂部和底部邊距,而Inline Elements則沒有。
Inline Elements : Inline Elements不會從新線路上啟動。Inline Elements僅佔用必要的寬度。
部落格轉移,給讀者更好的閱讀體驗,本文網址 : https://janstockcoin.com/blog/
➤ - div & span
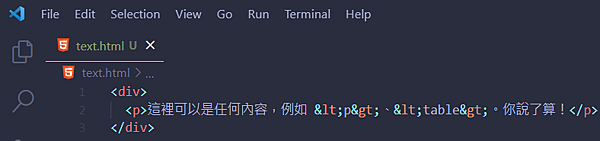
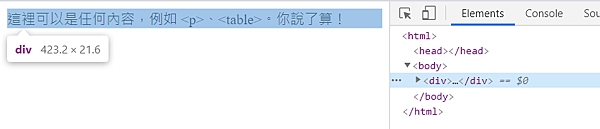
<div>
HTML <div> 元素(或是 HTML 文件 Block Elements)是本質上不特別代表任何東西的通用内容流容器。它可以成為樣式化用途(使用 class 或 id 屬性)、或是共享如 lang 同一個屬性的元素集合。它應該在沒有其他適合的語義元素(例如<article> 或 <nav> )可用時才用。
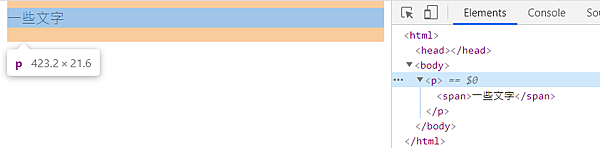
<span>
HTML <span> 元素是短語内容的通用 Inline Elements,並没有任何特殊語義。可以使用它来编组元素以達到某種樣式意圖(通過使用 class 或者 id 属性),或者這些元素有著共同的属性,比如 lang。應該在没有其他合適的語義元素時才使用它。<span> 与 <div> 元素很相似,但 <div> 是一個 Block Elements 而 <span> 則是 Inline Elements .
部落格轉移,給讀者更好的閱讀體驗,本文網址 : https://janstockcoin.com/blog/
➤ - hr & br
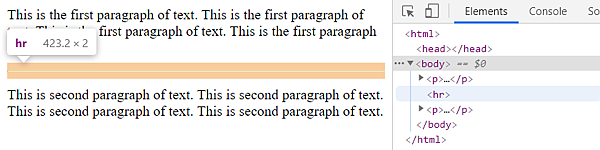
<hr>
HTML 的 <hr> 元素代表在段落層級的焦點轉換(如故事中的場景轉換或某個小節裡的主題移轉)。在之前的 HTML 版本,它代表著一條水平標線。在視覺瀏覽器裡,它現在可能還是以水平標線的型式呈現;但它已經被重新定義為一個語義上的用詞,而不是呈現上的。
<br>
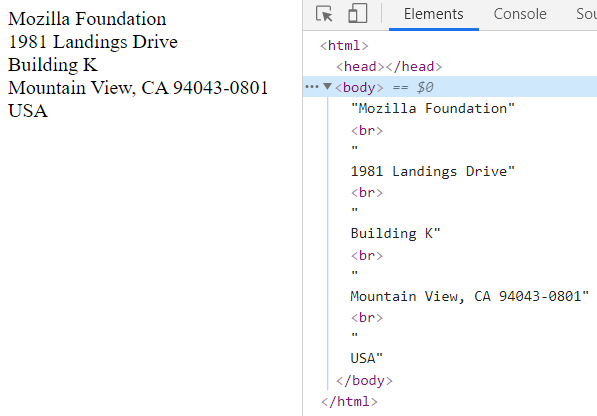
HTML <br> 元素會產生文字的斷行(carriage-return、CR 或是確認鍵)。此元素主要用於斷行有所意義的時候,像是寫詩或寫住址。
部落格轉移,給讀者更好的閱讀體驗,本文網址 : https://janstockcoin.com/blog/
➤ - sup & sub
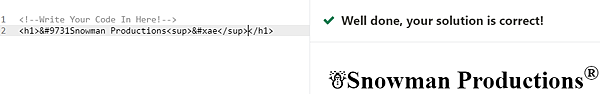
<sup>
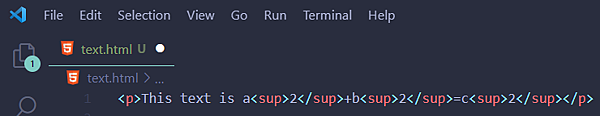
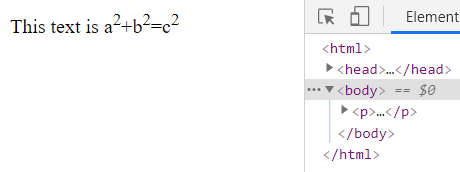
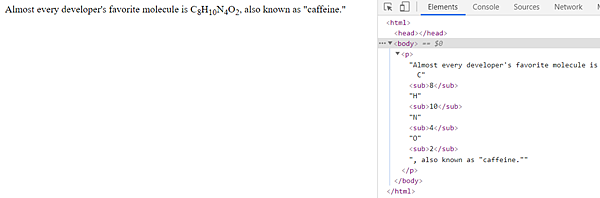
HTML <sup> 元素定義了一個文本區域,出於排版的原因,與主要的文本相比,應該展示得更高並且更小。 簡單來說就是上標。
<sub>
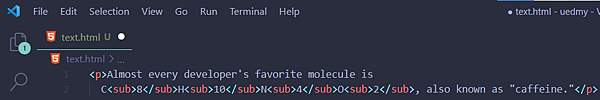
HTML 子文稿元素(<sub>)指定了內聯文字,僅出於排版原因應顯示為子文稿子腳本通常使用較小的文本以較低的基線呈現。簡單來說就是下標。
部落格轉移,給讀者更好的閱讀體驗,本文網址 : https://janstockcoin.com/blog/
➤ - em & strong
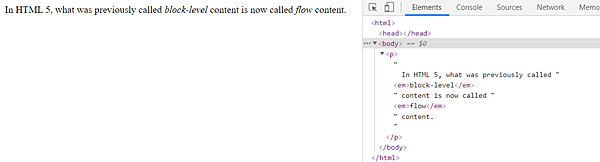
<em>
HTML 著重元素 (<em>) 標記出需要用戶著重閱讀的內容, <em> 元素是可以嵌套的,嵌套層次越深,則其包含的內容被認定為越需要著重閱讀。 簡單來說就是斜體。
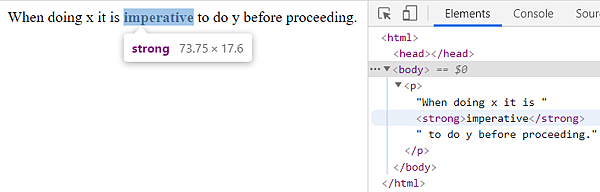
<strong>
Strong 元素 (<strong>)表示文本十分重要,一般用粗体显示。簡單來說就是粗體。
部落格轉移,給讀者更好的閱讀體驗,本文網址 : https://janstockcoin.com/blog/
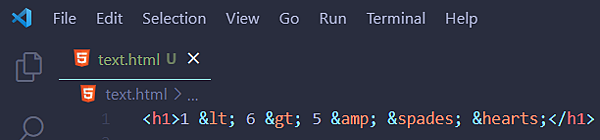
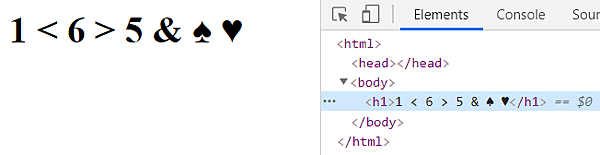
➤ HTML 符號實體代碼的清晰快速參考 (很多,上網自己google就可以了)
Entity Code - A Clear and Quick Reference to HTML Entities Codes
HTML Arrow Symbols, Entities and Codes — Toptal Designers
HTML Math Entities (wikimass.com)
部落格轉移,給讀者更好的閱讀體驗,本文網址 : https://janstockcoin.com/blog/
➤ - header & footer
➤ - main & nav
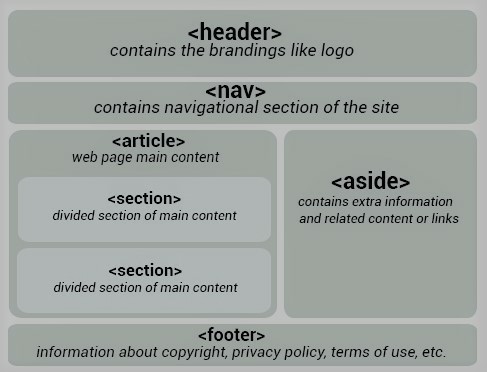
Header and footer elements
“頁眉”和“頁腳”屬於/指代它們所包含的元素,即它們的父元素。
如圖,header是整個頁面的header,footer也是,絕對正確。在這種設置中,標題通常可以包含帶有網站導航菜單的“導航”元素。這是我們將在本課程中為我們的頁面採用的那種安排。
讓我們考慮一個包含多篇文章的頁面(圖中只顯示了一篇),例如博客中的帖子頁面。每篇文章都可以有自己的頁眉和頁腳。頁眉可以包含文章的標題和作者,頁腳可以包含與文章相關的鏈接、作者的聯繫信息或其他內容。在這種情況下,標題將是父文章元素的標題,而不是整個頁面的標題。
因此,多個頁眉和頁腳元素可以共存於一個頁面中,每個元素都與其父元素相關。對於所有元素,只有在與您的頁面真正相關時才應該使用多個頁眉和頁腳。越少越好,簡單越好。你寫的每一個代碼,日後都可能需要維護或編輯,越簡單,越容易維護。
Article
article 元素的語義與這樣一個事實有關,即文章旨在作為獨立的“可重用”元素。
“article 元素代表文檔、頁面、應用程序或站點中的自包含組合,原則上,可獨立分發或可重用,例如在聯合中。這可以是論壇帖子、雜誌或報紙文章、博客條目、用戶提交的評論、交互式小部件或小工具,或任何其他獨立的內容項目。”
就本課程而言,我們並不真正需要這個元素。
Section
“章節的例子可以是章節、標籤對話框中的各種標籤頁面,或者論文的編號章節。一個網站的主頁可以分成幾個部分,分別是介紹、新聞和聯繫信息。”
“ section元素不是通用容器元素。當一個元素僅用於樣式目的或方便腳本編寫時,鼓勵作者使用 div 元素代替。一般規則是,只有在文檔大綱中明確列出元素的內容時,section 元素才是合適的。”
出於本課程的目的,我們不需要部分元素。
Aside
side 元素標識與頁面主要內容“切線相關”的內容。在印刷品中,例如在期刊或書籍中,這通常可以由側邊框或側邊欄表示。我們來看看官方的定義:
“side 元素代表頁面的一部分,該部分由與side 元素周圍的內容相切相關的內容組成,並且可以被視為與該內容分開。這些部分通常在印刷版式中表示為側邊欄。該元素可用於排版效果,如拉引語或側邊欄、廣告、導航元素組以及其他被認為與頁面主要內容分開的內容。”
通常將網頁或網站中的橫向列或框標記為旁白是合適的。典型的旁邊可能是這些頁面左側的導航側邊欄。我們將在本章的佈局部分討論這些問題。
Nav
導航元素通常包含網站導航鏈接。這些鏈接通常以無序列表 (ul) 的形式構建。
部落格轉移,給讀者更好的閱讀體驗,本文網址 : https://janstockcoin.com/blog/
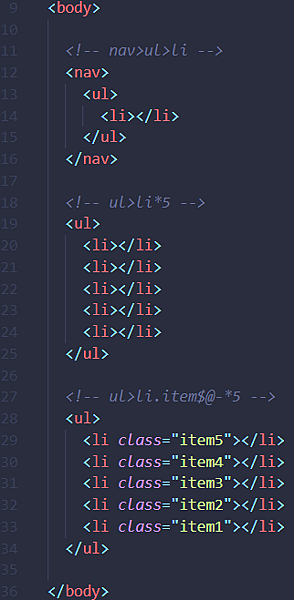
➤ 快速縮寫參考資料
舉個例子:
nav>ul>li
ul>li*5
ul>li.item$@-*5
部落格轉移,給讀者更好的閱讀體驗,本文網址 : https://janstockcoin.com/blog/
痞客邦 : https://warlimit.pixnet.net/blog?utm_source=PIXNET&utm_medium=navbar&utm_term=my_blog
隨意窩 : https://blog.xuite.net/warlimit/blog
Blogspot : https://warlimit.blogspot.com/
如果您喜歡我的文章,請幫我在下方拍手區按圓圈圈裡的拍手圖案5次!
我將得到 Likecoin 的回饋:)
回饋由 Likecoin 基金會出資,您只要註冊/登入帳號(fb、google帳號都可以註冊,不超過1分鐘),按五次左鍵,可以贊助我的文章且完全不會花到錢!若願意成為讚賞公民那是十分感激。
支持創作,正向交流:)























留言
張貼留言