[轉職軟體工程師、自學程式語言] 什麼是 CSS ? 第一章 : The Basics
部落格轉移,給讀者更好的閱讀體驗,本文網址 : https://janstockcoin.com/blog/
我們今天講的主題是, 什麼是 CSS,大綱如下
第一章 : The Basics
第二章 : Selectors
第三章 : Layout
第四章 : Stacking Order
第一章 : The Basics
階層樣式表 (Cascading Stylesheets;CSS) 可用以塑造網站的特殊風格。它能讓你在 HTML 文件中的元素(element)上套用不同的頁面樣式(style)。例如這段文字要用一般的黑色,或是改用紅色標明重點?某段重要內容應該置於畫面的何處?想用什麼背景圖片及顏色裝飾你的網站?
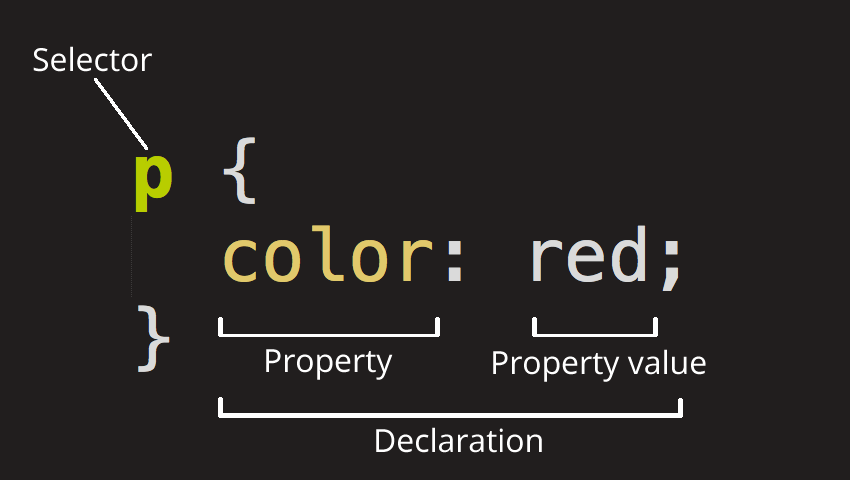
解析 CSS ruleset,讓我們深入解析下列的 CSS:
整個架構我們稱為規則集 (rule set),或是簡稱為規則 (rule) 也可以。(也注意名字裡面的單獨部分)
你寫一個 CSS 的 rule,它會 apply 到 HTML 的一個 element
selector {
property: value;
}
selector 的意思是你要 apply 到哪一個 element,然後可以寫成一行一行的 property : value; 的 rule
選擇器(Selector)
在這個規則的最前頭為 HTML 的元素名。它將決定你 HTML 裡什麼元素將被你接下來的設定影響(在這個範例中,就是 段落元素 p)。若要改變欲影響的元素,只要更改選擇器就行了。
宣告(Declaration)
單一個規則,例如 color: red; 指定了這個元素的呈現樣貌。
屬性 (Properties)
修改屬性是改變你HTML元素的一種方法 . (在這範例中, color 是段落(p)元素的一種屬性.) 在CSS中, 你可以選擇哪些屬性用來影響 rule.
屬性值 (Property value)
屬性值 就是位於屬性右邊,在冒號(:)之後,從眾多的可能樣式選出一個給予屬性(範例中就是從眾多的 color 樣式中選出 red)
注意語法其他重要的部分:
1、每一個規則當中,除了選擇器名稱以外,其他都必須被大括號({})給包住.
2、在每一個宣告裡面,屬性跟屬性值之間必須用冒號(:) 做區分。
3、在每一個規則裡面可以包含有許多宣告,但不同的宣告之間必須使用分號 (;) 來區分。
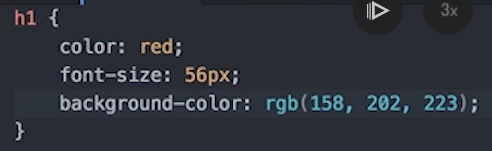
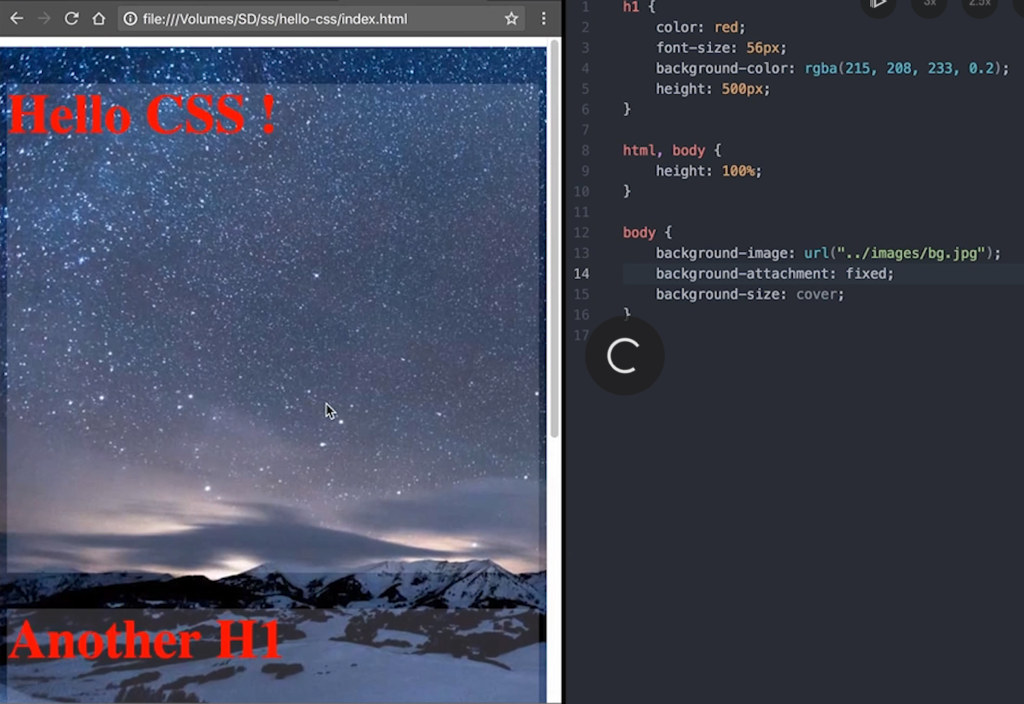
❶ Color & Background
舉個例子 :
設定固定的背景整體覆蓋視窗大小 (見上圖)
部落格轉移,給讀者更好的閱讀體驗,本文網址 : https://janstockcoin.com/blog/
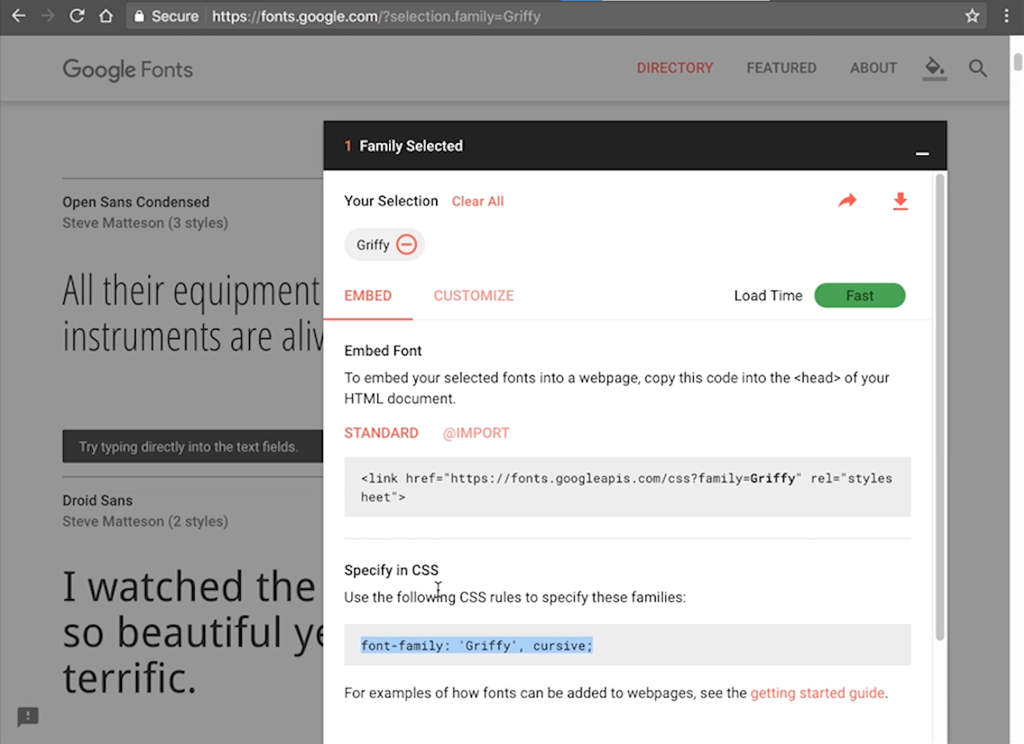
❷ Fonts
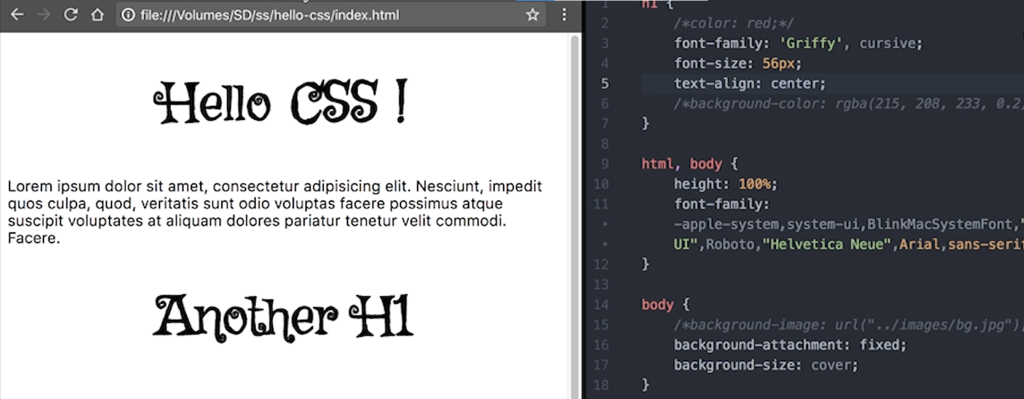
然後按照以下步驟便可使用字體 :
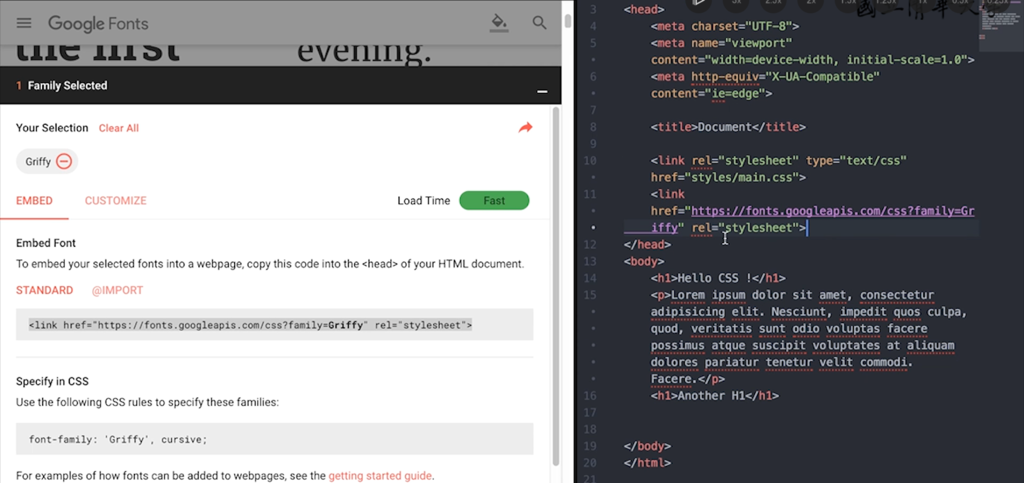
STEP 1 : 先到 Google fonts 找你要的字體 (見下圖)
STEP 2 : 再複製<link>到你的HTML<head>裡面 (見下圖)
STEP 3 : 再複製CSS font-familt : ...............到你的CSS裡面你要套用的地方 (見下圖)
部落格轉移,給讀者更好的閱讀體驗,本文網址 : https://janstockcoin.com/blog/
第一章 : The Basics
第二章 : Selectors
第三章 : Layout
第四章 : Stacking Order
痞客邦 : https://warlimit.pixnet.net/blog?utm_source=PIXNET&utm_medium=navbar&utm_term=my_blog
隨意窩 : https://blog.xuite.net/warlimit/blog
Blogspot : https://warlimit.blogspot.com/
如果您喜歡我的文章,請幫我在下方拍手區按圓圈圈裡的拍手圖案5次!
我將得到 Likecoin 的回饋:)
回饋由 Likecoin 基金會出資,您只要註冊/登入帳號(fb、google帳號都可以註冊,不超過1分鐘),按五次左鍵,可以贊助我的文章且完全不會花到錢!若願意成為讚賞公民那是十分感激。
支持創作,正向交流:)







留言
張貼留言